Скачать Красивый cлайдер для ucoz бесплатно +без регистрации
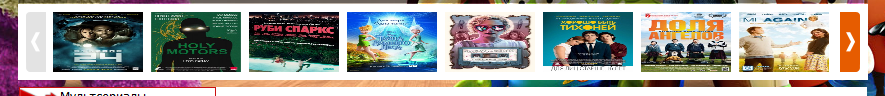
Слайдер для ucoz, с помощью которого вы сможете красиво выводить любую необходимую информацию на вашем сайте. Его можно использовать не только для новостей, но и для создания других элементов сайта. Например с него можно сделать информер "Топ пользователей" и.т.д. Слайдер очень удобный, компактный и не займет много места на вашем сайте.
Установка:
Создаем информер по любым параметрам.
В шаблон информера вставляем данный код:
Код
<li>
<a href="$ENTRY_URL$">
<img width="90" height="60" src="$IMG_SMALL_URL1$" class="attachment-90x60 wp-post-image" alt="$ENTRY_NAME$" title="$ENTRY_NAME$" /></a></li>
<div style="display: none">by ilyafridinskii</div>
<a href="$ENTRY_URL$">
<img width="90" height="60" src="$IMG_SMALL_URL1$" class="attachment-90x60 wp-post-image" alt="$ENTRY_NAME$" title="$ENTRY_NAME$" /></a></li>
<div style="display: none">by ilyafridinskii</div>
Этот код вставляем туда где будет находиться сам слайдер:
Код
<script type="text/javascript" src='http://stock-exchange.ucoz.com/js/carousel.js'></script>
<script type="text/javascript">
iScroll = 9; //number of visible and scroll elements
function checkButtons()
{
var vleft = jQuery("#slidermenu ul").css('left');
var vwidth = jQuery("#slidermenu ul li:first").outerWidth( true );
var vcount = jQuery("#slidermenu ul li").size();
var vcount = vcount * vwidth - (iScroll*vwidth);
var vvalue = '-'+vcount+'px';
jQuery(".bnext").removeClass('bdisabled');
jQuery(".bprev").removeClass('bdisabled');
if(vleft == '0px')
{
jQuery(".bprev").addClass('bdisabled');
return;
}
else if(vleft == vvalue)
{
jQuery(".bnext").addClass('bdisabled');
return;
}
}
//jCarousel
jQuery(function() {
jQuery("#slidermenu").jCarouselLite({
btnNext: ".bnext",
btnPrev: ".bprev",
visible: iScroll,
scroll: iScroll,
circular: 0,
speed: 1000,
easing: "easein",
afterEnd: function(a) {
checkButtons();
}
});
checkButtons();
//overlay to login buttons
jQuery('#buttonsOverlayClick, .overlayButtons').hover(function(){
var vis = jQuery('.overlayButtons').css('visibility');
if( vis == 'hidden' )
jQuery('.overlayButtons').css('visibility', 'visible');
else
jQuery('.overlayButtons').css('visibility', 'hidden');
})
});
</script>
<div id="sliderwrap">
<div id="slidermenu">
<div class="p"><a class="bprev" href="#"><span>Предыдущий шаг </span></a></div>
<div class="n"><a class="bnext" href="#"><span>Закат</span></a></div>
<div class="cliped">
<ul>
$MYINF_2$
</ul>
<br class="clear" />
</div>
</div>
</div>
<script language="JavaScript">
if(jQuery.browser.msie && jQuery.browser.version=="6.0") {jQuery("#main").addClass("mainIE6");}
</script>
<a id="rpxnowLink" style="display: none" uzzonclick="return false;" href="https://connect.nickelodeon.ru/openid/v2/signin?token_url=http%3A%2F%2Fvn.nickelodeon.ru%2Frpx" class="rpxnow"></a>
<script type="text/javascript" src="http://static.rpxnow.com/js/lib/rpx.js"></script>
<script type="text/javascript">
RPXNOW.overlay = true;
RPXNOW.language_preference = 'ru';
</script>
<style>
/* slidermenu */
#slidermenu { position: relative; margin-bottom: 6px; margin-top: 8px; width: 100% !important; overflow: hidden; }
#slidermenu .cliped { width: 873px; height: 60px; margin-left: 27px; overflow: hidden; }
#slidermenu .p, #slidermenu .n { position: absolute; top: 0; width: 27px; height: 60px; z-index: 10 }
#slidermenu .p { left: 0; }
#slidermenu .n { right: 0; }
#slidermenu .p a, #slidermenu .n a { display: block; width: 27px; height: 60px; background: #fff url(http://stock-exchange.ucoz.com/images/icon-slider-1.png) no-repeat; }
#slidermenu .p span, #slidermenu .n span { display: none; }
#slidermenu .n a { background-position: right top; }
#slidermenu .n a.bdisabled { background-position: right bottom; }
#slidermenu .p a { background-position: left top; }
#slidermenu .p a.bdisabled { background-position: left bottom; }
/*#slidermenu .n a:hover { background-position: right top; }
#slidermenu .p a:hover { background-position: left top; }*/
#slidermenu ul { display: block; position: relative; left: -98px; height: 60px; width:9999px; }
#slidermenu ul li { display: inline; float: left; margin-right: 8px; width: 90px; }
/* /slidermenu */
#sliderwrap { margin: 0; padding: 8px 8px 2px 8px; background: #fff; }
#sliderwrap #slidermenu { margin-top: 0; }
#sliderwrap { margin: 0; padding: 8px 8px 2px 8px; background: #fff; }
#sliderwrap #slidermenu { margin-top: 0; }
</style>
<script type="text/javascript">
iScroll = 9; //number of visible and scroll elements
function checkButtons()
{
var vleft = jQuery("#slidermenu ul").css('left');
var vwidth = jQuery("#slidermenu ul li:first").outerWidth( true );
var vcount = jQuery("#slidermenu ul li").size();
var vcount = vcount * vwidth - (iScroll*vwidth);
var vvalue = '-'+vcount+'px';
jQuery(".bnext").removeClass('bdisabled');
jQuery(".bprev").removeClass('bdisabled');
if(vleft == '0px')
{
jQuery(".bprev").addClass('bdisabled');
return;
}
else if(vleft == vvalue)
{
jQuery(".bnext").addClass('bdisabled');
return;
}
}
//jCarousel
jQuery(function() {
jQuery("#slidermenu").jCarouselLite({
btnNext: ".bnext",
btnPrev: ".bprev",
visible: iScroll,
scroll: iScroll,
circular: 0,
speed: 1000,
easing: "easein",
afterEnd: function(a) {
checkButtons();
}
});
checkButtons();
//overlay to login buttons
jQuery('#buttonsOverlayClick, .overlayButtons').hover(function(){
var vis = jQuery('.overlayButtons').css('visibility');
if( vis == 'hidden' )
jQuery('.overlayButtons').css('visibility', 'visible');
else
jQuery('.overlayButtons').css('visibility', 'hidden');
})
});
</script>
<div id="sliderwrap">
<div id="slidermenu">
<div class="p"><a class="bprev" href="#"><span>Предыдущий шаг </span></a></div>
<div class="n"><a class="bnext" href="#"><span>Закат</span></a></div>
<div class="cliped">
<ul>
$MYINF_2$
</ul>
<br class="clear" />
</div>
</div>
</div>
<script language="JavaScript">
if(jQuery.browser.msie && jQuery.browser.version=="6.0") {jQuery("#main").addClass("mainIE6");}
</script>
<a id="rpxnowLink" style="display: none" uzzonclick="return false;" href="https://connect.nickelodeon.ru/openid/v2/signin?token_url=http%3A%2F%2Fvn.nickelodeon.ru%2Frpx" class="rpxnow"></a>
<script type="text/javascript" src="http://static.rpxnow.com/js/lib/rpx.js"></script>
<script type="text/javascript">
RPXNOW.overlay = true;
RPXNOW.language_preference = 'ru';
</script>
<style>
/* slidermenu */
#slidermenu { position: relative; margin-bottom: 6px; margin-top: 8px; width: 100% !important; overflow: hidden; }
#slidermenu .cliped { width: 873px; height: 60px; margin-left: 27px; overflow: hidden; }
#slidermenu .p, #slidermenu .n { position: absolute; top: 0; width: 27px; height: 60px; z-index: 10 }
#slidermenu .p { left: 0; }
#slidermenu .n { right: 0; }
#slidermenu .p a, #slidermenu .n a { display: block; width: 27px; height: 60px; background: #fff url(http://stock-exchange.ucoz.com/images/icon-slider-1.png) no-repeat; }
#slidermenu .p span, #slidermenu .n span { display: none; }
#slidermenu .n a { background-position: right top; }
#slidermenu .n a.bdisabled { background-position: right bottom; }
#slidermenu .p a { background-position: left top; }
#slidermenu .p a.bdisabled { background-position: left bottom; }
/*#slidermenu .n a:hover { background-position: right top; }
#slidermenu .p a:hover { background-position: left top; }*/
#slidermenu ul { display: block; position: relative; left: -98px; height: 60px; width:9999px; }
#slidermenu ul li { display: inline; float: left; margin-right: 8px; width: 90px; }
/* /slidermenu */
#sliderwrap { margin: 0; padding: 8px 8px 2px 8px; background: #fff; }
#sliderwrap #slidermenu { margin-top: 0; }
#sliderwrap { margin: 0; padding: 8px 8px 2px 8px; background: #fff; }
#sliderwrap #slidermenu { margin-top: 0; }
</style>
Источник:
Разделы Новостей
Помочь Сайту
Реквизиты:
Будем очень блогодарными.Но если у вас нету возможноти нам помочь деньгами, можете просто покликать по рекламе это нам тоже очень поможет.
Полезные статьи


 Всё для CS 1.6
Всё для CS 1.6 Minecraft
Minecraft Всё для UCOZ
Всё для UCOZ Фотошоп
Фотошоп CS:GO
CS:GO