Скачать Красивый, простой слайдер для uCoz бесплатно +без регистрации
- Название:
- Красивый, простой слайдер для uCoz
- Категория:
- Cкрипты для Ucoz
- Добавил:
- sany_26
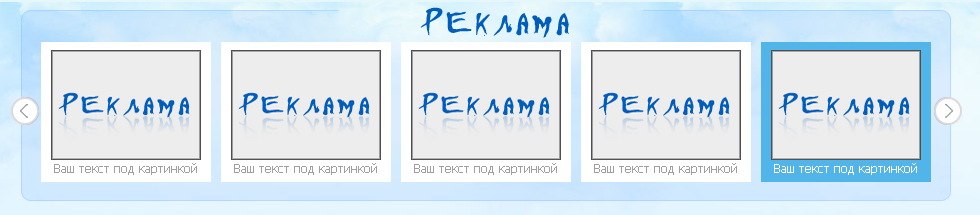
Слайдер для uCoz - Красивый, простой слайдер для uCoz
Установка
Вставляем данный код после тега туда где хотим видеть слайдер:
Код
<link rel="stylesheet" type="text/css" href="http://uc0z.3dn.ru/3/krasivyj_slajder.css" media="all">
<script type="text/javascript" src="http://uc0z.3dn.ru/3/krasivyj_slajder.js"></script>
<div id="preview-contanier"><div class="arrow-left"></div><div id="preview" class="ie6"><ul>
<li class="preview-tumb panel"><a href="http://joomla.ucoz.com/" ><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://uc0z.3dn.ru/3/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://uc0z.3dn.ru/3/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://uc0z.3dn.ru/3/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://uc0z.3dn.ru/3/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://uc0z.3dn.ru/3/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://uc0z.3dn.ru/3/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
</ul></div><div class="arrow-right"><a href="http://joomla.ucoz.com" style="text-decoration: none; alt="Шаблоны для uCoz, скрипты для uCoz">.</a><a href="http://ecosig.com.ua" style="text-decoration: none; alt="электронные сигареты в киеве">.</a></div></div>
<script type="text/javascript" src="http://uc0z.3dn.ru/3/krasivyj_slajder.js"></script>
<div id="preview-contanier"><div class="arrow-left"></div><div id="preview" class="ie6"><ul>
<li class="preview-tumb panel"><a href="http://joomla.ucoz.com/" ><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://uc0z.3dn.ru/3/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://uc0z.3dn.ru/3/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://uc0z.3dn.ru/3/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://uc0z.3dn.ru/3/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://uc0z.3dn.ru/3/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://uc0z.3dn.ru/3/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
</ul></div><div class="arrow-right"><a href="http://joomla.ucoz.com" style="text-decoration: none; alt="Шаблоны для uCoz, скрипты для uCoz">.</a><a href="http://ecosig.com.ua" style="text-decoration: none; alt="электронные сигареты в киеве">.</a></div></div>
Источник:
Разделы Новостей
Помочь Сайту
Реквизиты:
Будем очень блогодарными.Но если у вас нету возможноти нам помочь деньгами, можете просто покликать по рекламе это нам тоже очень поможет.
Полезные статьи


 Всё для CS 1.6
Всё для CS 1.6 Minecraft
Minecraft Всё для UCOZ
Всё для UCOZ Фотошоп
Фотошоп CS:GO
CS:GO