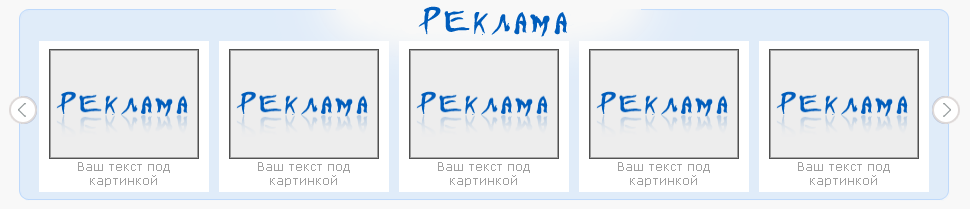
Скачать Красивый слайдер под рекламу бесплатно +без регистрации
Code
<link rel="stylesheet" type="text/css" href="http://s77.ucoz.ru/css/krasivyj_slajder.css" media="all">
<script type="text/javascript" src="http://s77.ucoz.ru/js/krasivyj_slajder.js"></script>
<div id="preview-contanier"><div class="arrow-left"></div><div id="preview" class="ie6"><ul>
<li class="preview-tumb panel"><a href="http://softaman.ru/" ><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
</ul></div><div class="arrow-right"></div></div>
<script type="text/javascript" src="http://s77.ucoz.ru/js/krasivyj_slajder.js"></script>
<div id="preview-contanier"><div class="arrow-left"></div><div id="preview" class="ie6"><ul>
<li class="preview-tumb panel"><a href="http://softaman.ru/" ><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
<li class="preview-tumb panel"><a href="#"><img alt="" style="border: 0 none; width: 150px; height: 110px;" src="http://s77.ucoz.ru/img/krasivyj_slajder_banner.png"><br>Ваш текст под картинкой</a></li>
</ul></div><div class="arrow-right"></div></div>
Источник:
Разделы Новостей
Помочь Сайту
Реквизиты:
Будем очень блогодарными.Но если у вас нету возможноти нам помочь деньгами, можете просто покликать по рекламе это нам тоже очень поможет.
Полезные статьи


 Всё для CS 1.6
Всё для CS 1.6 Minecraft
Minecraft Всё для UCOZ
Всё для UCOZ Фотошоп
Фотошоп CS:GO
CS:GO